This one is a bit of a special release.
While previous versions have mostly revolved around improving the admin UI and workflow, this release aims to add features that open up a ton of options for creating dynamic templates.
The driving force behind all this you (didn’t) ask?
New template elements
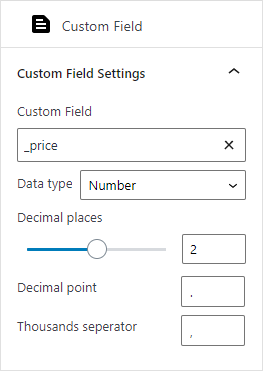
1. Custom Field

This supports native WordPress Custom Fields and has 3 formatting options:
- Text – display the Custom Field as is, or restrict its length by number of words / characters, add a custom ellipsis.
- Number – format to number of decimal places (up to 4), choose custom comma and period characters for i18n
- Date – Dates can be formatted according to a few preset options as well as allowing custom formatting
We also wanted to put a bit of extra effort into making this control easy to use – so we’ve opted to use a customised autocomplete control for choosing your custom field key – that means you can copy and paste your custom field names (for power users), but you’ll also get a suggestion box to help you choose your custom field more easily.
Advanced Custom Fields + Pods users – custom fields for both plugins are supported, but currently these are only single value custom fields (ie, where a custom field has a string, date or numeric value). We will be improving integration with this (I’m looking at you relationship + repeater fields 👀) – for now, you can always use their respective shortcodes in our new text element.
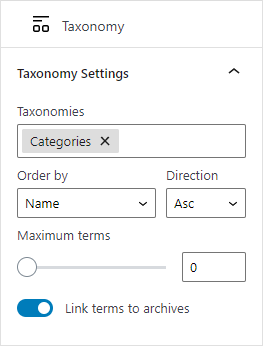
2. Taxonomy
This one we wanted to ship with release, but it proved to be a bit more tricky to implement.

You can now select any taxonomy, or combination of taxonomies and then merge the terms together as one list – you can use multiple taxonomy elements in a template and seperate them out. There are also design controls for the individual taxonomy terms – so you can completely customise the look and feel of this element.
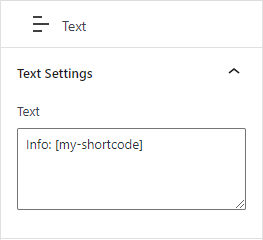
3. Text

Well this is a simple one, its a plain text box to enter text… ahem… and it’s not even Rich Text (that’s coming)… But what makes this powerful is it also supports shortcodes.
This means you can hook in any shortcode here and start extending.

More CSS units / better at responsive
We’ve upgraded some admin controls to use the Gutenberg BoxControl Component. This means, for margin, padding and border radius, across all elements, you can now use additional CSS unit types, independently for each value:
- px
- %
- rem
- vh
- vw
This opens up a ton of design possibilities and allows for better responsive designs – we finally have scalable units.
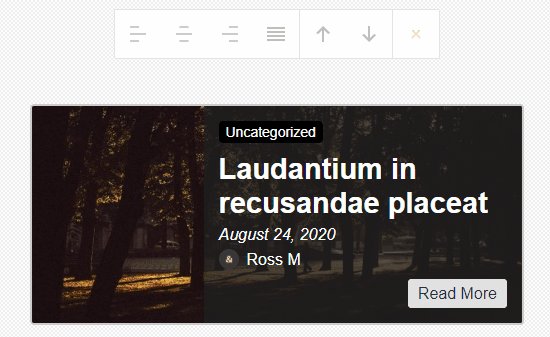
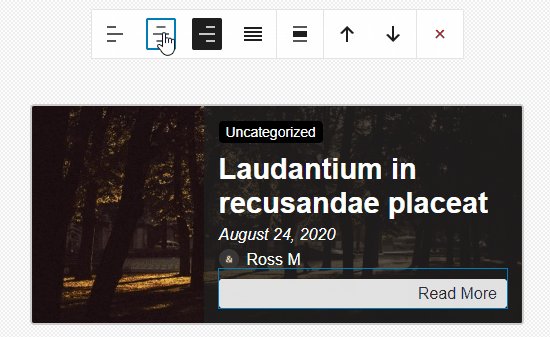
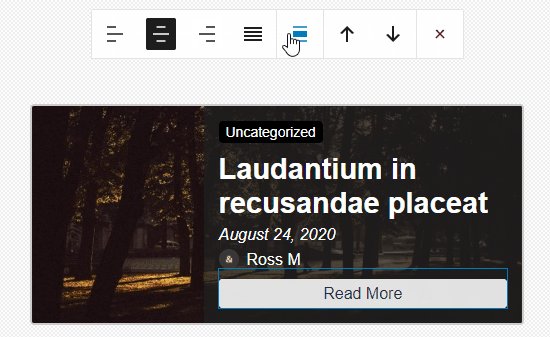
Toolbar Button – Full width / auto width
We’ve added a new toolbar button for most element types. This sets the container width to wrap around the content, or to fill the available width of the template – you will see the effect on any elements that have a background color applied.

That’s it for now – I think we’ve covered the main changes in version 1.3.0.
What would you like to see next?
Some ideas floating around at the moment:
- Website, demos, docs (these are coming very soon)
- Modernise the admin UI (don’t use classic post meta boxes when editing templates)
- Onboarding – make it easier to understand how everything works together (welcome screen?)
- Make our Template Elements available as blocks for FSE
- Make Blocks available in our Template Editor
- Elements for rows + columns
All the things on the roadmap:
- Improve performance and load speed by providing an option to use CSS Grid for layouts + masonry
- Support additional CSS unit types in more places
- Elements for WooCommerce
- Elements for ACF
- More layout elements (possibly use the block library)
- Additional hover options
- Additional font options – either Google fonts or the Gutenberg api which looks like it’s coming soon
- Social/sharing elements

Comments
11 responses to “Update: Custom Layouts 1.3.0”
Saw the tutorial Paul put out on WPTuts about this plugin and wanted to let you know that you can’t open Add New Template with All In One SEO running. It crashes AIO SEO and does not open. If I deactivate AIO SEO, you can do it.
Thanks for the headsup on that! Will get testing soon
Hi again! I think I’ve found and fixed the issue – if you want to test it you can try the beta:
https://customlayouts.com/documentation/beta/
* And if you do test it, please let me know if it works for you!
Hi Ross, I love your plugin! I am using it to create a masonry product grid, which is a feature that is very rare to find. Just sometimes the images are on top of each other and I need to reload, which is not such a good user experience.
Currently after updating (Woocommerce / WordPress) I am getting a script error and the pagination does not show underneath the gallery, but at the top, behind the start of the gallery.
2masonry.min.js?ver=4.2.2:10 Uncaught TypeError: this.$element.trigger is not a function
at e.f.dispatchEvent (masonry.min.js?ver=4.2.2:10:17540)
at i (masonry.min.js?ver=4.2.2:10:17179)
at e.n (masonry.min.js?ver=4.2.2:10:17239)
at e.emitEvent (masonry.min.js?ver=4.2.2:10:1971)
at e.d.layoutPosition (masonry.min.js?ver=4.2.2:10:8714)
at e.d.goTo (masonry.min.js?ver=4.2.2:10:9628)
at e.f._positionItem (masonry.min.js?ver=4.2.2:10:16526)
at e. (masonry.min.js?ver=4.2.2:10:16297)
at Array.forEach ()
at e.f._processLayoutQueue (masonry.min.js?ver=4.2.2:10:16270)
Hey Matthias – sorry for the delay – it’s been a while since I checked the comments on here I realise!
I recall a similar issue being reported by another user and it was fixed (some time ago) – perhaps they are related or perhaps this is new.
Would you be able to share a link to the site in question? Even better would be to open a ticket in wordpress.org forums where I am usually more responsive! – https://wordpress.org/support/plugin/custom-layouts/#new-post
Thanks
I’m using both Custom Layouts and Search & Filter Pro on a couple websites.
One thing that I wish was possible was to use an overlay color over featured images.
This sounds like a great idea, thanks for the suggestion. We are planning on adding the block editor “duotone filter” in the future – do you think this would do the job? 🙂
Hi Ross, I just stumbled across your plugin today and just wanted to say thank you. This plugin addresses a major gap in most of the current page builder/custom block plugins and is everything the default WP Query block should be. I am really grateful that you created this and would love to support your continued development of the plugin – just let me know how I can help!
Ah hey Chelle! I realise now you left a lovely review on the wordpress.org forums, thanks!
Sure, the more hands on deck the better! I have a private repo for the plugin I want to make public, after we add in some testing etc and improve the overall project strucutre – not sure where your skills lie but I’m all ears for help / cooperation 🙂
I’m happy to help with testing + feedback, writing documentation, financially contributing to cover some of your expenses + time, etc, etc. – email for anything you need anytime! Your plugin solved so many pain points for me that I definitely owe you one!
Awesome thanks! I’ll drop you an email so we can keep in touch – glad the plugin has served you well so far.